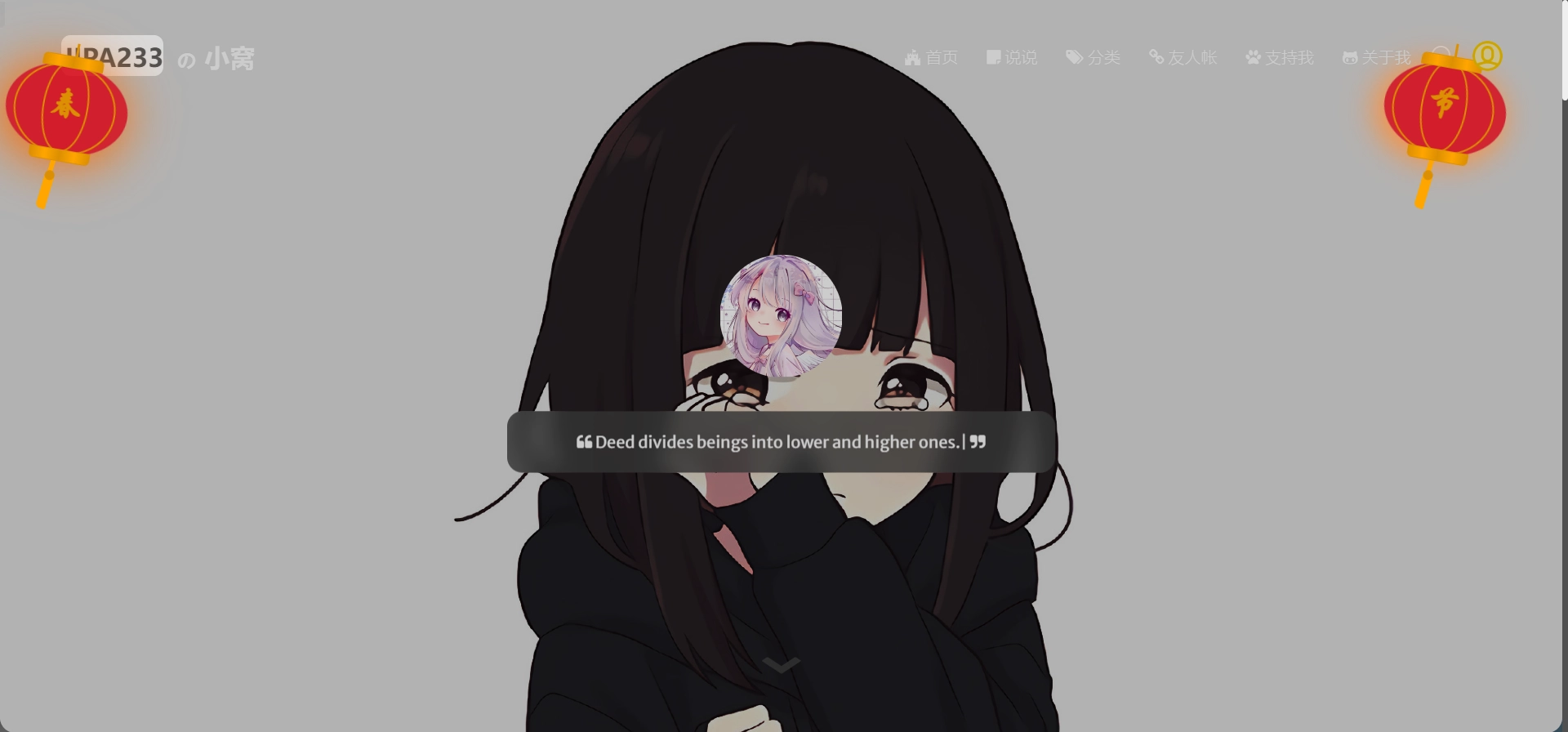
春节就要来了,给你的站点装饰一下吧,那么加一个灯笼怎么样?

下面开始教程!
1.引入css
<link rel="stylesheet" href="https://jipa.moe/static/xcdl.css" type="text/css" />2.设置灯笼中的文字(默认为「春节」)
<div class="deng-l">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<div class="deng-r">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
Comments 1 条评论
这个小灯笼还挺好看